Shopper App
Going to market with speed

About
Timeline: 2 months
Roles: Design Ops, UX research, Interaction and Visual design
Worked with: Product manager, UX Designer
Tools: Figma, Notion
Deliverables: user insights from research, components library, userflows, user expectation requirements
Background
EatStreet wanted to pursue grocery delivery and penetrate existing markets.
I worked on designing a shopper app. Where shoppers receive orders, pick items, checkout, and hand off orders to drivers.
Problem
Expedite the time to market by making shoppers efficient and helping EatStreet scale grocery delivery.
Challenge
Providing an experience where shoppers interact with 3 different parties: customers, dispatch agents and drivers
Ability to handle multiple order requests while performing an active order
How to expedite building a new app in short period of time
Solution Statement
Create an app that allows our in-store shoppers to perform grocery shopping with speed and accuracy
Approach
Research and Requirements Gathering
In this stage, I worked with another UX Designer. We interviewed shoppers to learn more about their current pilot workflow.
We identified that:
Shoppers consider item location, availability and substitution as top challenges
Shoppers can have an active shopping task while having the ability to accept new orders
Shoppers need to communicate with dispatch to handle substitutions
We shared our research findings with the product manager in order to update the project requirements
Journey Map
I created a journey map to break down the main activities of the shopper job and to communicate the project's progress
Deliverables
Components & Userflows
I took a component-first approach. I started designing the components that I will use to create screens.
I shared user-flows and components to help developers know how the app will work. Which helped developers start coding in parallel with the design work.
Once I had library of components I started linking them in a shared Figma file with developers.
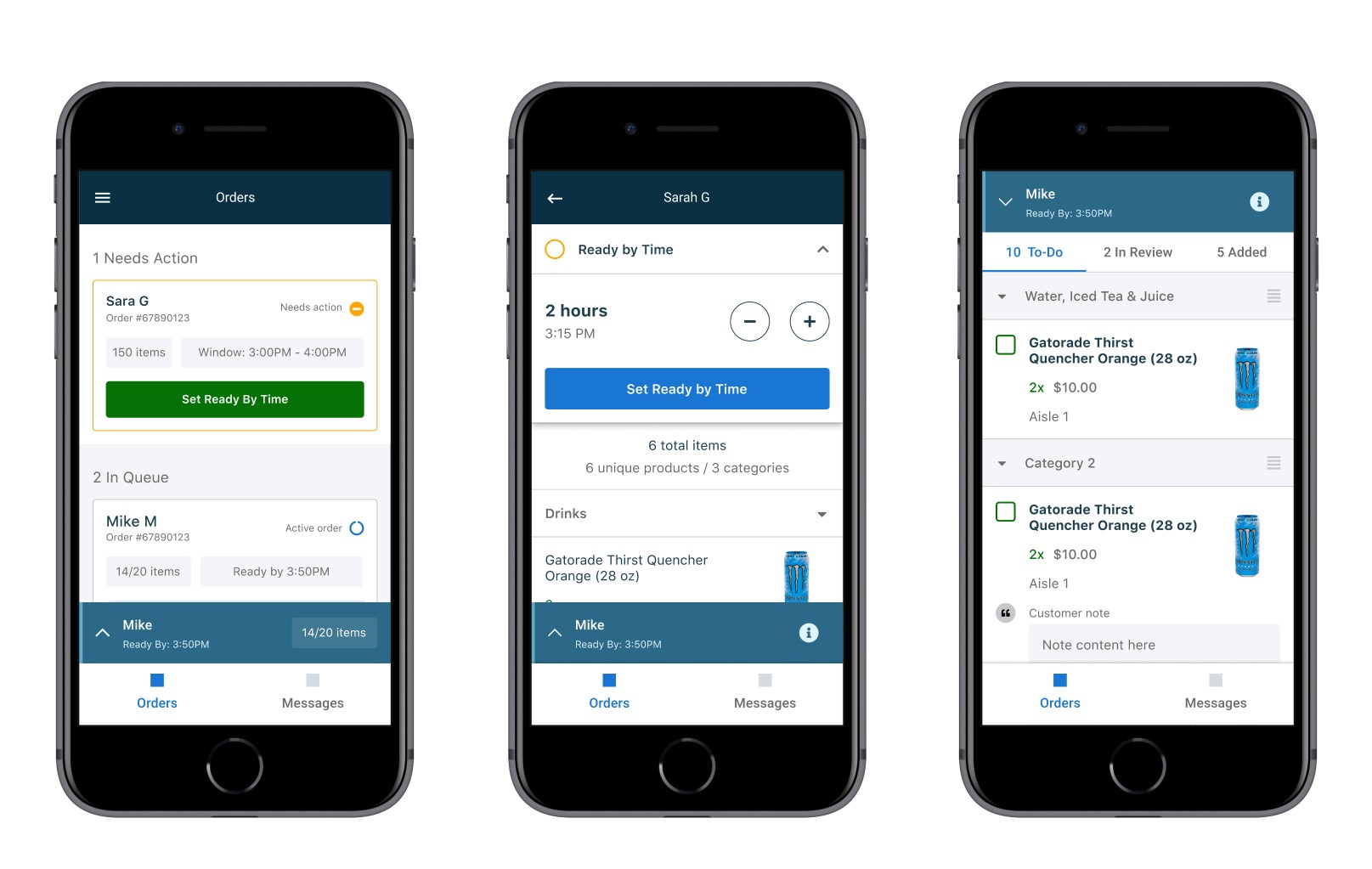
Userflow example
Example of linked components
Design System
I based the Shopper components on the driver app design system
I also added more components that have not been part of the driver design system




